
L'objectif de ce tutoriel est de pouvoir déployer un site avec GitHub et Netlify. L'avantage apporté par Netlify est mise à jour du site à chaque modification du code sur le répertoire GitHub.
Pour commencer, quelques connaissances avec Git sont recommandées et l'installation de Git est également obligatoire.
Un éditeur de code tel que Visual Studio Code ou équivalent est également recommandé.
1. Créer un répertoire GitHub
Cette étape est obligatoire car elle va servir à héberger le code de notre futur site internet.
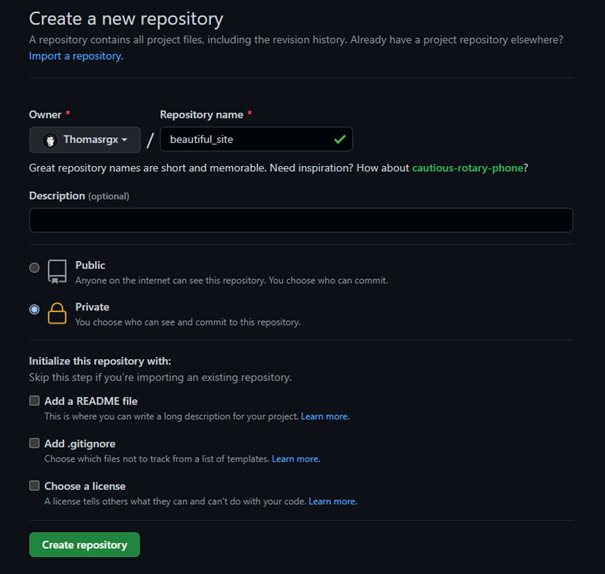
Se connecter à GitHub et se rendre ici : Nouveau répertoire.

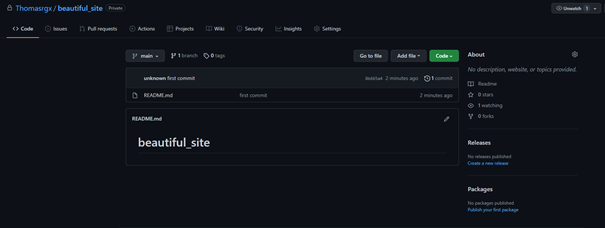
Je vous recommande de laisser le répertoire en privé. Cliquez sur Create Repository

Ouvrez ensuite un éditeur de code comme Visual Studio Code dans notre cas.

Cliquer sur Terminal et New Terminal
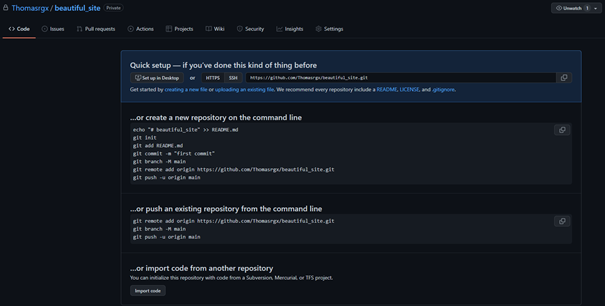
Entrer ensuite les commandes affichées sur la capture précédente.
$ echo "# beautiful_site" >> README.md
$ git init
$ git add README.md
$ git commit -m "first commit"
$ git branch -M main
$ git remote add origin https://github.com/Thomasrgx/beautiful_site.git
$ git push -u origin main
Vous devriez avoir un résultat similaire si aucune erreur n'est rencontrée.
Note : il est possible que lors de l'exécution de ces commandes, vos identifiants GitHub vous soient demandés.

2. Connecter Netlify
Rendez-vous ici et connectez-vous avec votre compte GitHub : Netlify.

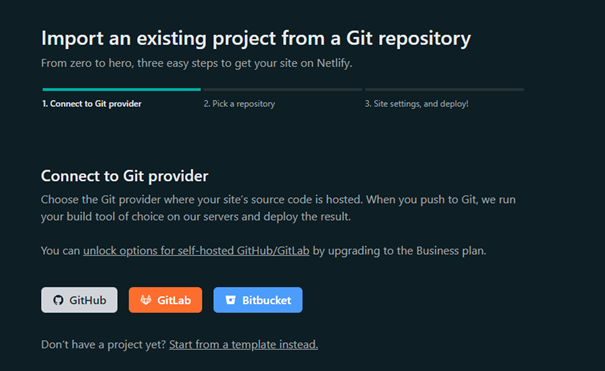
Cliquer sur Add New site et Import an existing project

Cliquer sur GitHub puis sélectionner le répertoire créé à l'étape 1.

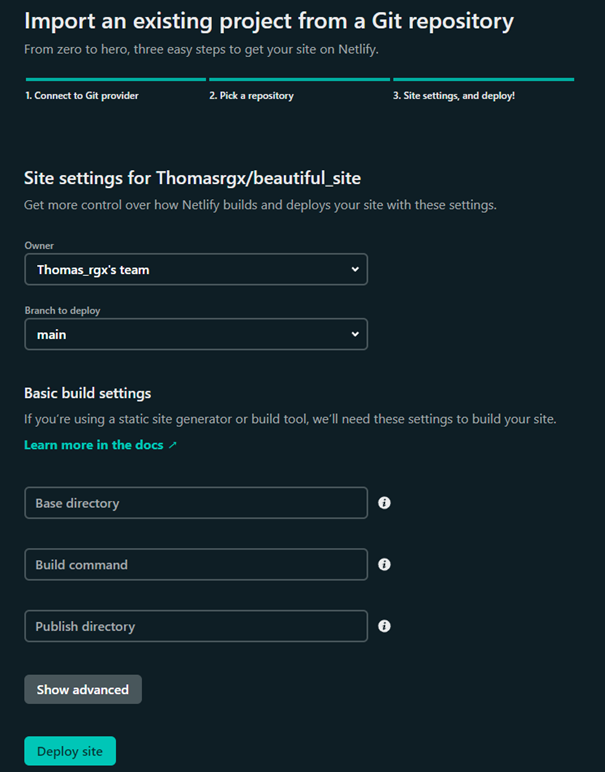
Laisser les paramètres par défaut et cliquer sur Deploy site

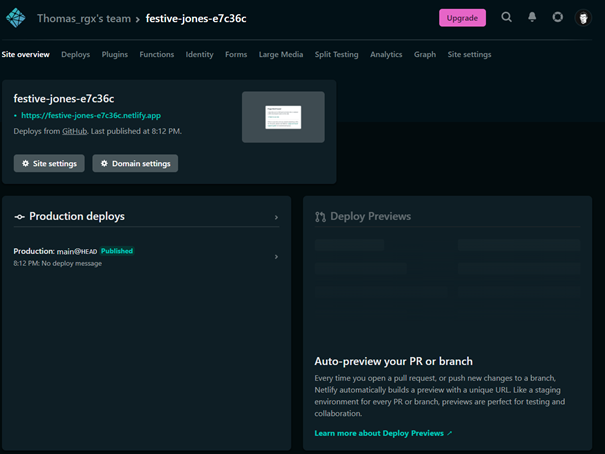
Attendez quelques instants et observez le déploiement de votre site se faire :

Si le message Published est affiché, le site est disponible à l'adresse marquée au-dessus, ici : Site déployé.
Note : il est possible de personnaliser l'adresse du site. Pour cela, cliquez sur Domain Settings puis Options et Edit Site Name
Maintenant, si vous cliquez sur le lien, le site affiche un message d'erreur car aucun fichier n'est écrit sur GitHub. Rendez-vous à l'étape 3 !
3. Créer le code du site internet
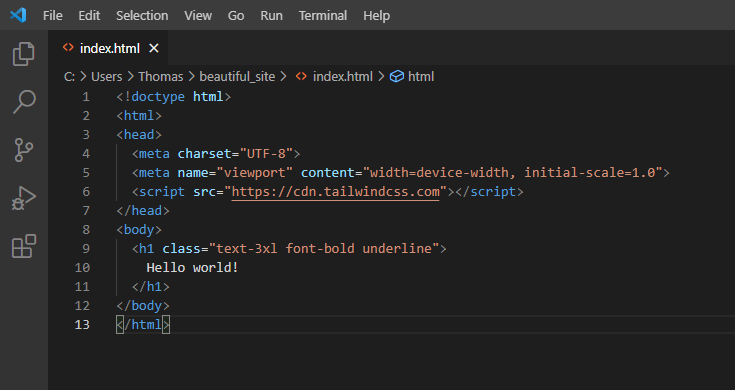
Créer un nouveau fichier index.html dans votre éditeur de code et y écrire le code du site internet suivant :

Entrer maintenant les commandes suivantes dans le terminal
$ git add *
$ git commit -m "Add index"
$ git push
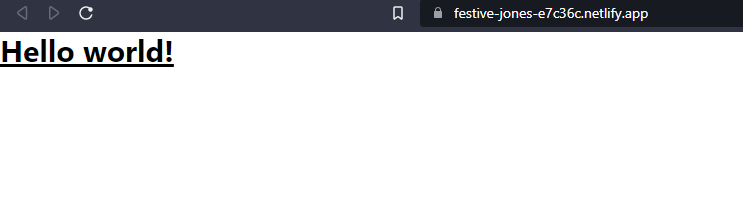
Retourner maintenant sur le site et observer le résultat

Parfait, maintenant vous pouvez créer votre site internet en modifiant le code à votre guise !
Tester en modifiant le nom du titre et n'oubliez pas de faire un commit et de push pour que le site se mette à jour.
Note : le framework tailwindcss est un excellent outil pour construire des sites simplement et avec un design élégant. Des
tutoriels à cet effet seront publiés plus tard.